We’re often asked whether it’s possible to ‘cut out’ images in PowerPoint. Well, the good news is that it is, and the even better news is that I’ve written this How-To guide to show you how it’s done.
To crop an image to a square or rectangle
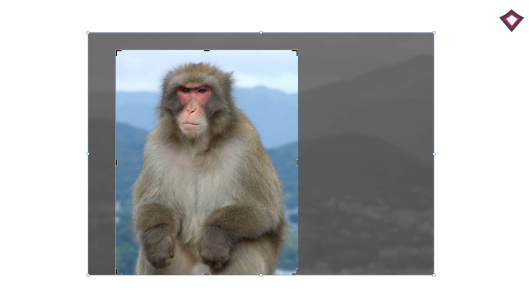
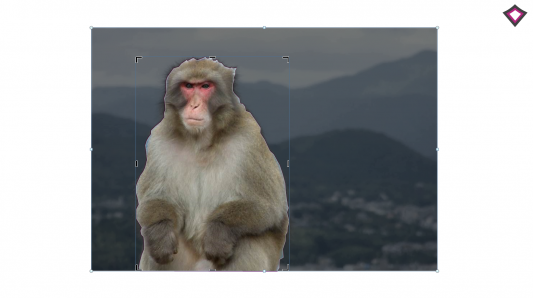
1. Select your image.
2. In the Picture Tools ribbon, select ‘Crop’
3. Resize the cropped section using the Black V handles that appear, resize the image itself by using the white circle handles, and move the image within the cropped area by dragging the image itself.

To crop an image to a simple shape (a circle, a triangle, arrow etc.)
1. Select your image.
2. In the Picture Tools ribbon, click on the small arrow underneath the ‘Crop’ button to display more options.
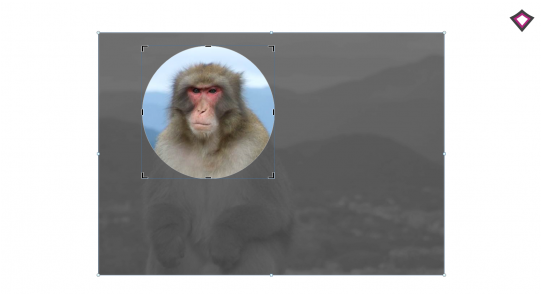
3. Choose ‘Crop to Shape’ from this menu, and select whichever shape you require.
4. By default, PowerPoint stretches your chosen shape to cover the entire image. To change the size, shape or position of the cropped area, click on ‘Crop’ again.
5. Resize and reshape the cropped section using the Black V handles that appear, resize the image itself by using the white circle handles, and move the image within the cropped area by dragging the image itself.

This technique can also be used to highlight an area on an image (as shown below). Before you begin, create a duplicate version of your shape and apply an effect to it (such as recolouring, blurring, etc.). Place this version of your image behind the one you want to crop. Make sure you line both images up before you start on step one.
To crop an image to a custom drawn shape (something not in the Autoshapes menu)
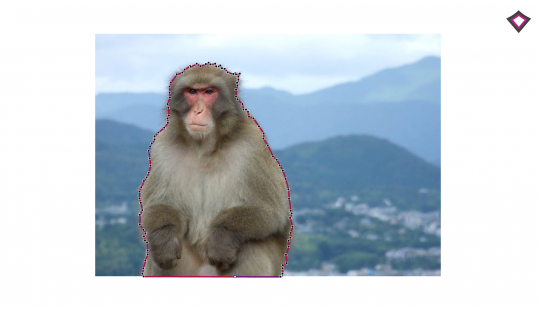
1. Draw a custom (Freeform) shape over your chosen image, tracing out the part of the image you want to keep. Here, I’ve drawn around the monkey. The freeform tool is found in the Autoshapes menu. To create a shape, make regular clicks along the outline of your chosen object to drop points – think of it like a child’s dot-to-dot picture.

2. Make sure you close the path of your custom shape by double-clicking after your final point is dropped. If you don’t, right-click on your shape, choose ‘Edit points’, then right-click again on any of the points you’ve made and click ‘Close Path’.
3. Once you’re happy with the outline you’ve created, you need to fill your shape with a version of your image. Right-click on the original image and click ‘Copy’ (or press Ctrl+C on your keyboard) this will copy it to your clipboard.
4. Now select your drawn shape and right-click on it. Choose ‘Format Shape’.
5. Select ‘Fill’ then ‘Picture or texture fill’.
6. Click on ‘Clipboard’.
7. By default, PowerPoint shrinks your image to fit inside your shape. To change make it look right, you need to stretch the image inside your shape back to its original size.

8. Click on your shape, then click ‘Crop’ from the Picture Tools ribbon.
9. Use the white circle handles that appear to stretch the image to match the original behind it. Don’t move the black V handles or you’ll lose your drawn shape.

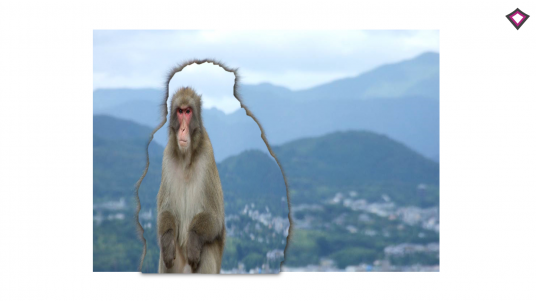
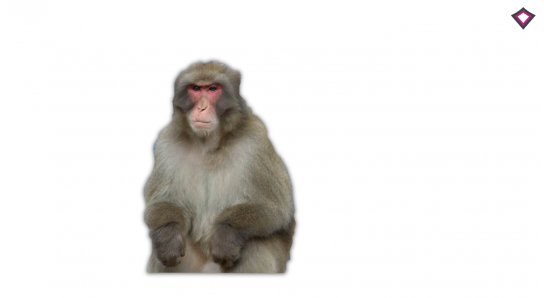
10. Once the image inside you shape matches the one behind, you can delete the original image from behind (or leave it there and apply an effect to it as I suggest above). You can also remove any outline that might your freeform shape may have had.

If your freeform shape doesn’t look quite right, you can right-click on it and select ‘Edit points’. This will allow you to move individual points to alter the outline until you get it right.
If your shape’s edges look a little jagged, you might want to add a drop shadow or apply the ‘soft edges’ effect. This will blur the edges a little, giving it a slicker look. You can now sit your cropped image on top of another, or leave it just as it is – either way, it’s a cool technique that you’ll use time and time again.
Good luck!


